前回の記事では、レイヤーの追加やスタイルを一括変換する方法を説明しました。

基本編③では、作成した地図の確認方法や共有方法、自分のサイトに埋め込む方法を説明します。特に共有方法については、公開したくないと思っている方にも安心して設定してもらえるように詳しく説明しています。
今回説明する流れは以下4つです。
- 作成した地図を確認
- デフォルトビューを変更
- 共有範囲を設定する
- Webサイトに埋め込む

マイマップって勝手に公開されないか不安…
設定方法を知る事でこんな不安も解消されるはずです!
それでは早速見ていきましょう。
マイマップを開く
まずはマイマップから編集したい地図を選択します。
作成した地図を確認
作成したマイマップがどのように表示されるか確認してみましょう。
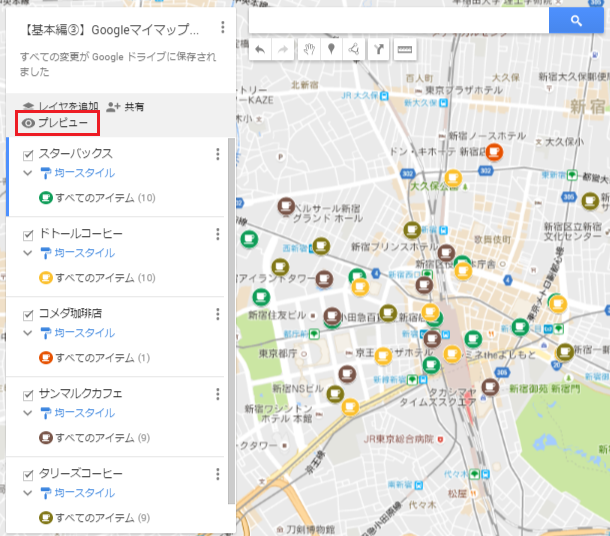
プレビューをクリック↓

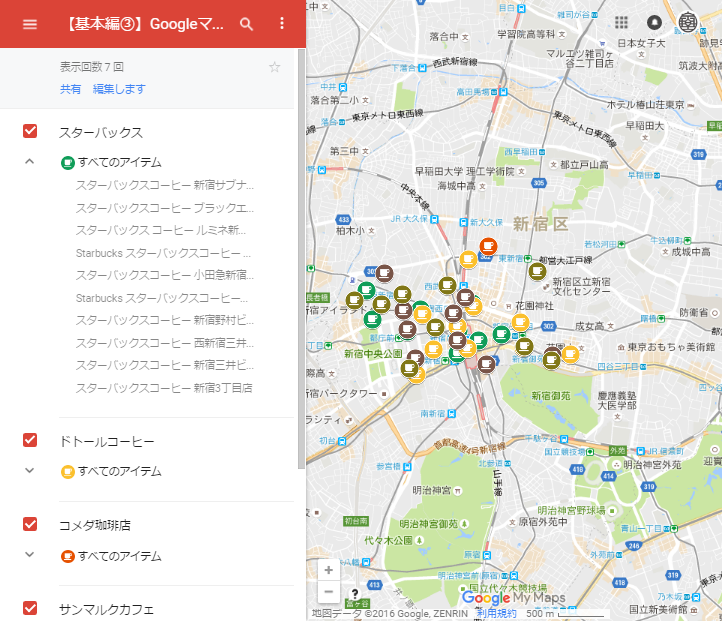
プレビューモードでマップが表示されるので仕上がりを確認しましょう↓

地図上で作成したマーカーを選択すると詳細画面が表示されます↓

デフォルトビューを変更
プレビューで表示した時にもう少し拡大、または縮小して表示させたいなと思ったら「デフォルトビュー」で変更することができます。
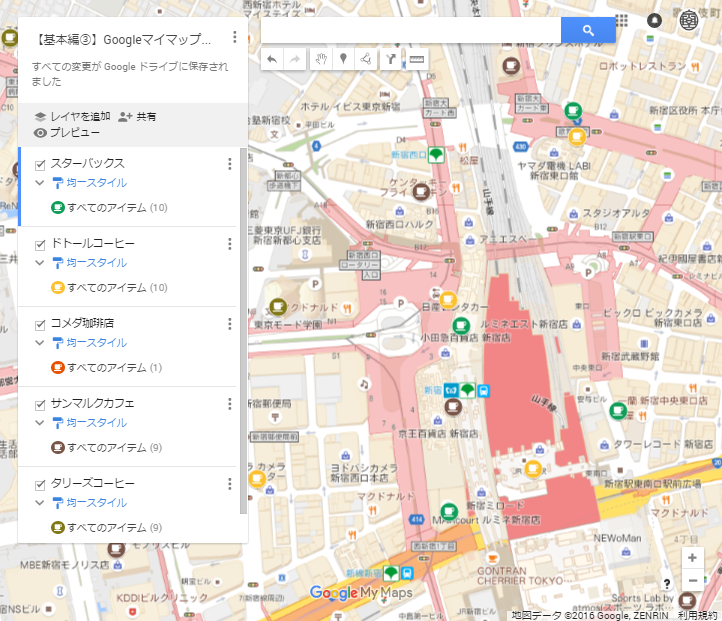
この範囲を表示したいというところまで地図の倍率を拡大・縮小します↓

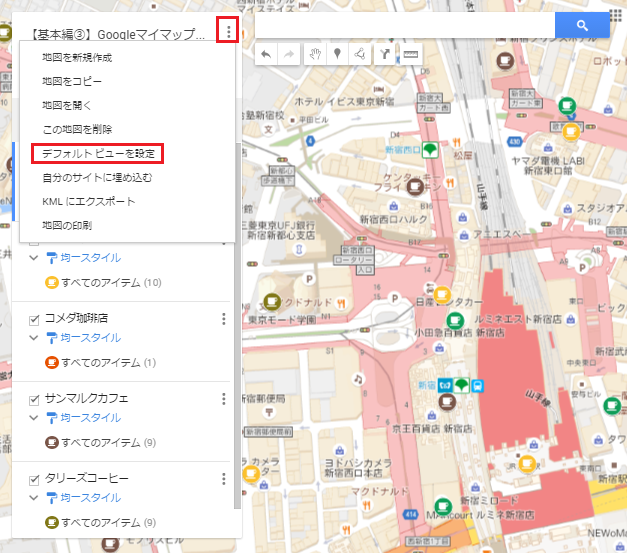
縦3点のメニューから「デフォルトビューを設定」をクリック↓

地図のデフォルト倍率が設定ができました↓

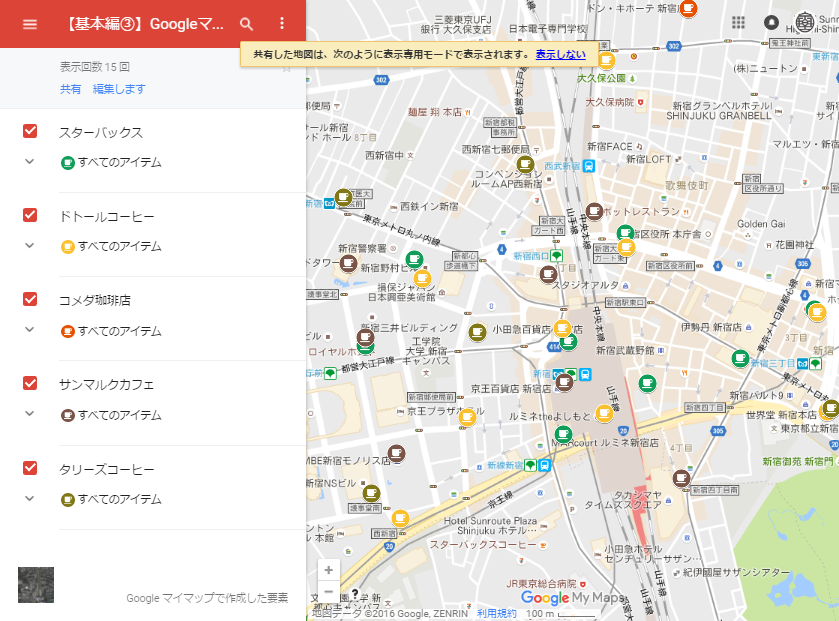
プレビューで見てみましょう↓

(注)プレビューで見ると設定した倍率よりも広域表示に見えるので、プレビューと倍率を何度か調整して最適な表示範囲を見つけてみましょう。
共有範囲を設定する
作成したマイマップは共有範囲を設定することで、知り合いだけに教えたり世界中に公開することができます。
公開範囲は4つあります。
- 非公開(自分だけが閲覧)
- 限定公開(指定したユーザーのみに公開)
- 限定公開(リンクを知っている人に公開)
- 公開(インターネット上で全員に公開)
順番に説明しながら設定方法を確認してみましょう。
まずはマップメニューの「共有」をクリック↓

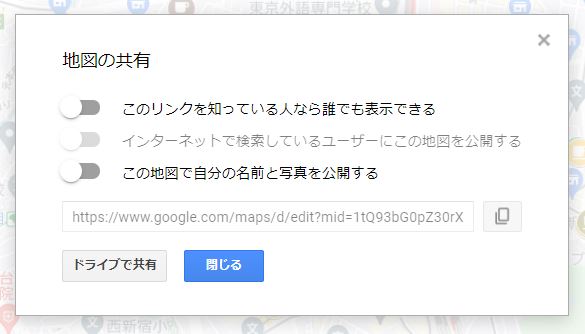
共有設定の画面が開きます。
非公開(自分だけが閲覧)
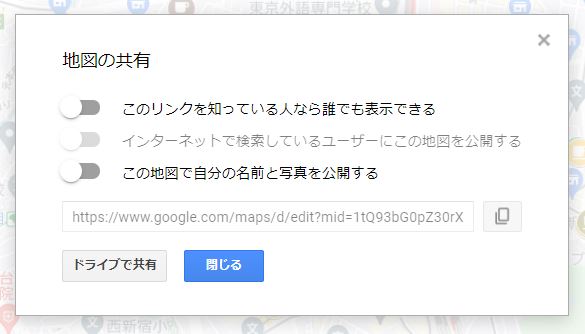
↓自分だけで使用する場合は、最初に出てきた画面で全てのチェックをOFFにしましょう。

この設定がOFFならマイマップのURLをクリックしても、他のユーザーはアクセスすることができません↓

限定公開(指定したユーザーのみに公開)
続いて指定したユーザーにだけ公開する方法です。
すべてのチェックをOFFにした状態で「ドライブで共有」をクリック↓

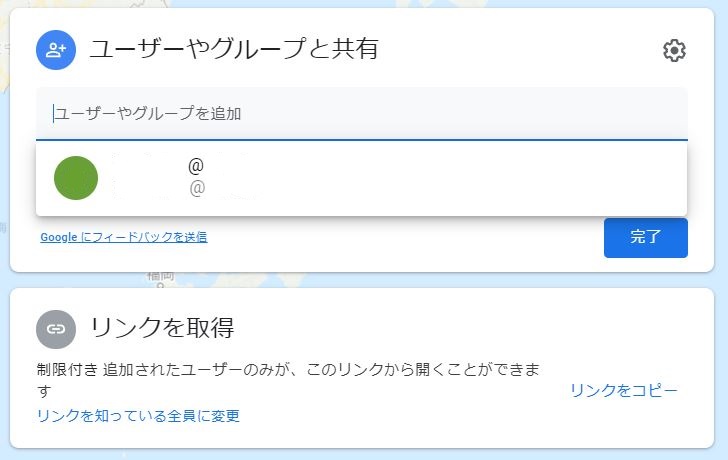
共有したい人のGmailを入力すると、Googleアカウントの連絡先に登録している相手なら候補が表示されます。
このユーザーをクリック↓

共有するユーザーの権限は「閲覧者」か「編集者」のどちらかを選択できます。また「通知」にチェックを入れることで共有相手のGmailにメッセージを送ることができます↓

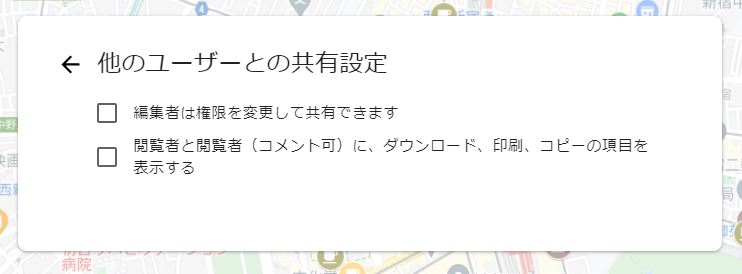
また、右上の歯車をクリックすると編集者の共有権限と、閲覧者の権限を設定することができます。自分以外は共有・編集できないようにするには1番目のチェックを外します。
2番目のチェックは閲覧者に「ダウンロード、印刷、コピー」の権限を与えるかどうかを選択できます↓

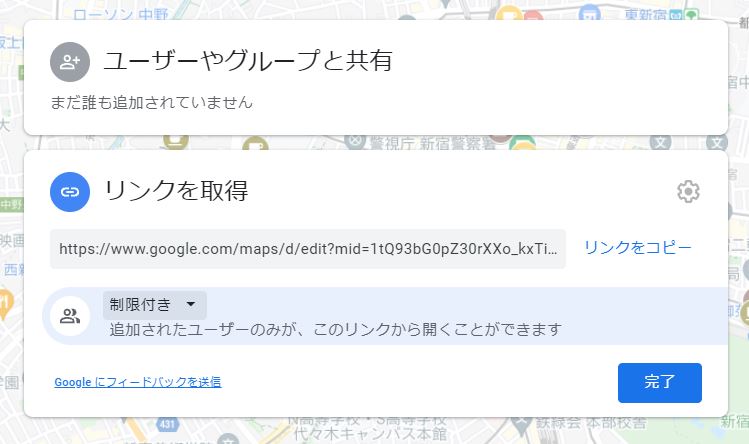
共有するURLは「リンクの取得」画面からコピーできます↓

これで指定したユーザーにだけ限定公開することができました。
限定公開(リンクを知っている人に公開)
次はリンクを知っている人にだけ公開する方法です。
こちらは簡単で「このリンクをしっている人なら誰でも表示できる」をONにします↓

リンクのURLはこの「地図の共有」画面でコピーできますし、もしくは「ドライブで共有」→「リンクの取得」の画面でもURLがコピーできます↓

公開(インターネット上で全員に公開)
検索ユーザーにも広く公開したいという場合は「インターネットで検索しているユーザーにこの地図を公開する」をONにします↓

これで公開設定は完了です。基本的に「リンクを知っている人なら誰でも表示できる」までで十分だと思います。
Webサイトに埋め込む
最後は自分のWebサイトやブログにマイマップを埋め込む方法を紹介します。
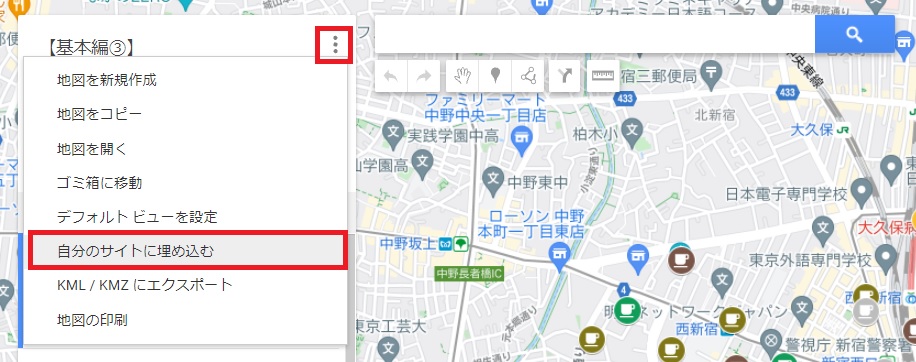
メニューから「自分のサイトに埋め込む」をクリック↓

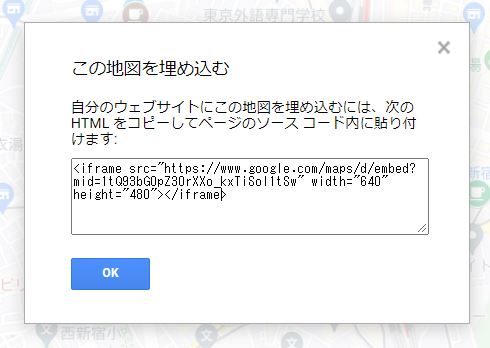
↓タグが表示されました。

このタグをhtmlに貼りつけたり、Wordpressのテキストモードに埋め込むことで、マイマップを表示させることができます。
まとめ
今回は作成したマイマップのプレビュー方法と、共有方法、WEBサイトへの埋め込み方法について解説しました。
- 作成した地図を確認
- デフォルトビューを変更
- 共有範囲を設定する
- Webサイトに埋め込む
オリジナル地図を作ることで友人と旅行に行ったり、サイクリングや登山を楽しむときに便利に活用できると思います。
次回は応用編ということで、マイマップにある便利機能を紹介していきます。
次の記事はこちら↓

前の記事はこちら↓

Googleマイマップの講座TOPはこちら↓


