前回の記事ではマイマップの作成とマーカーの追加方法を説明しました

基本編②ではさらにレイヤを追加して、レイヤごとにスタイルを変更する方法を解説します。アイコンを変えればマイマップの見た目も非常に見やすく改善できます!
手順は大きく3ステップです。
- レイヤとマーカーの追加
- マーカーのアイコンを変更
- マーカーのデザインをまとめて変更

マイマップのアイコンってどうやって変えるの?
この記事を読みながらマイマップをカスタマイズしていきましょう!
それでは早速見ていきましょう。
マイマップを開く
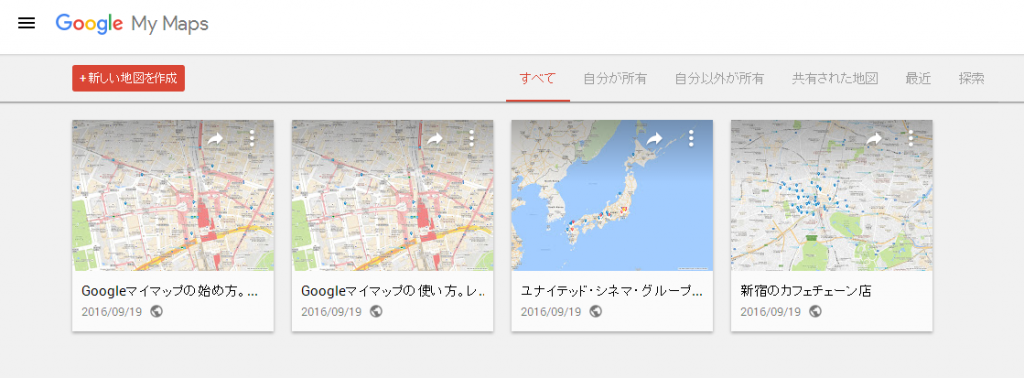
まずはマイマップを開きます。
作成したマイマップの一覧が表示されるので、編集したいマップをクリック↓

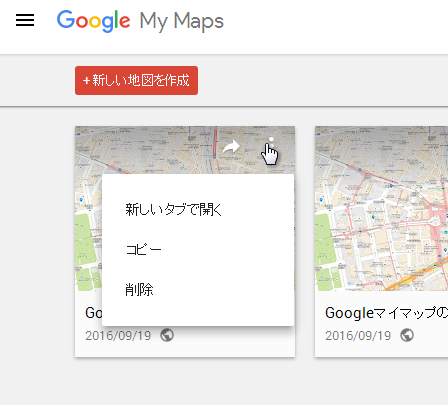
ちなみに、メニューを開くとマイマップを複製することもできます。↓

レイヤとマーカーの追加
今回は新宿駅周辺のカフェを一覧にしてマイマップに表示させようと思うので、以下のお店を追加していきます。カフェ業界の上位5社をピックアップしてみました。
- スターバックス(基本編①で追加済み)
- ドトールコーヒー
- コメダ珈琲店
- サンマルクカフェ
- タリーズコーヒー
それでは早速レイヤを追加して、どんどんマーカーを追加していきましょう。
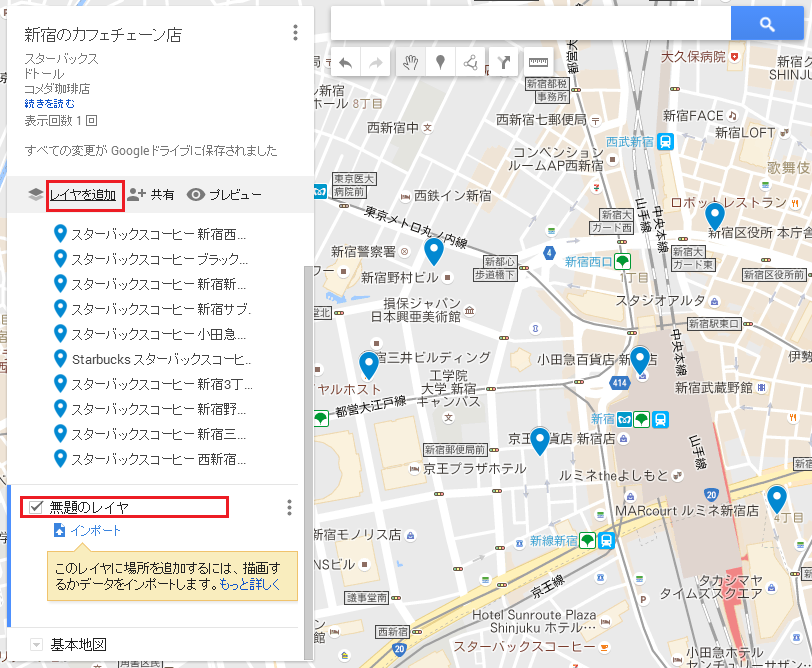
レイヤを追加↓

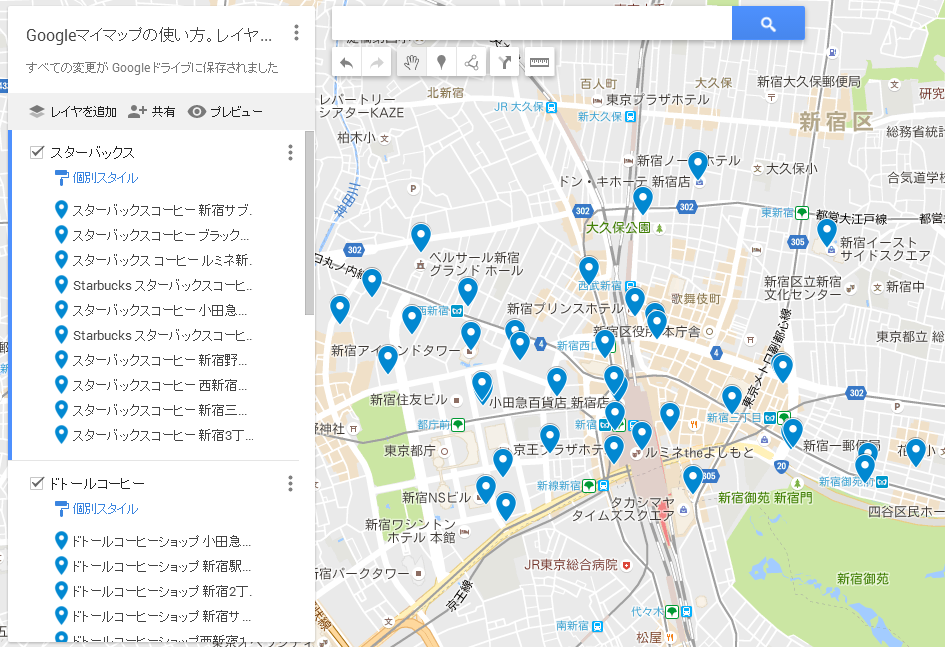
検索窓でスポットを検索してマーカーを追加↓

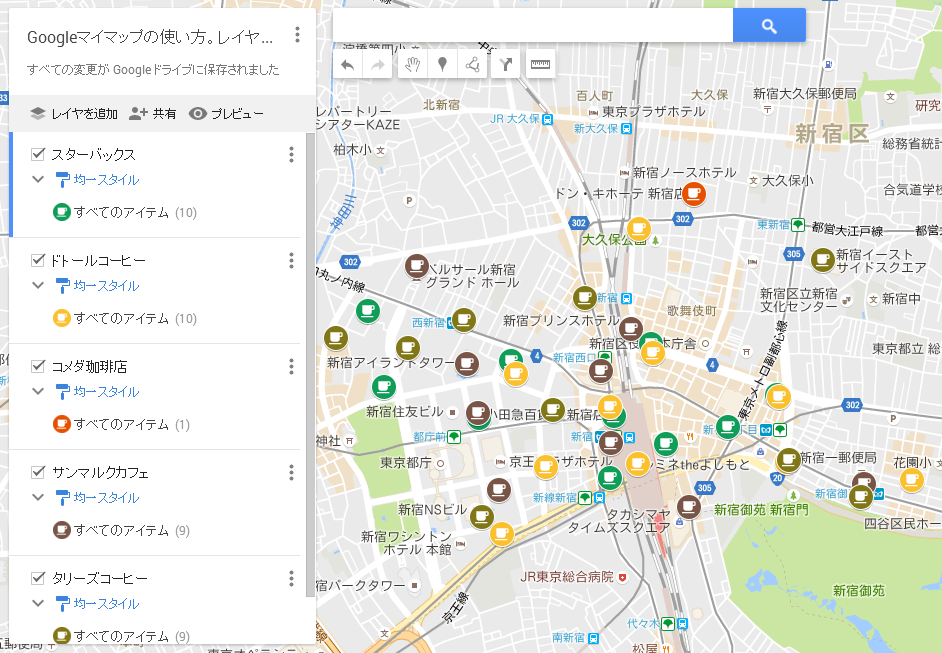
これで5つのカフェチェーン店のスポットを地図に表示できました。
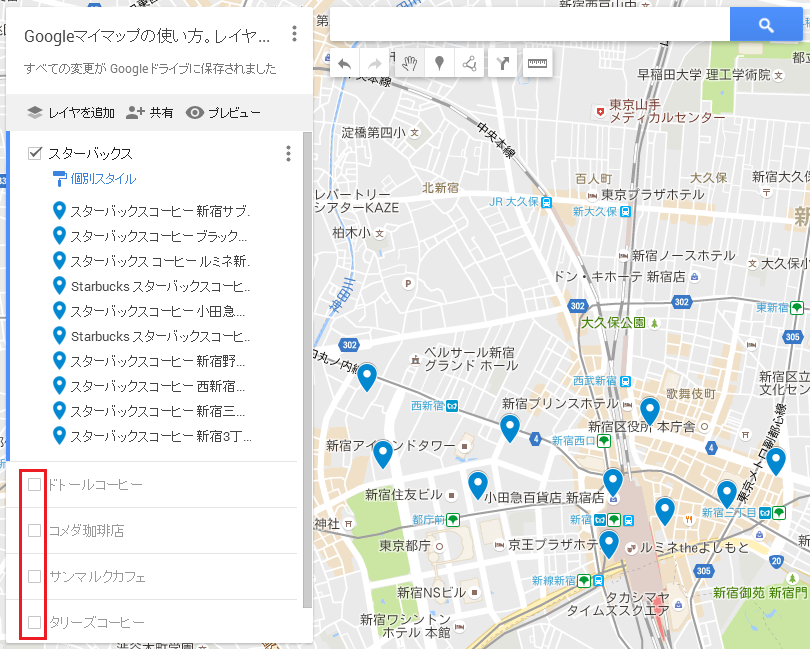
レイヤのチェックを外すことで、レイヤ内のマーカーを非表示にすることができます↓

マーカーのアイコンの変更
マーカーが増えるとどのお店なのか分かりづらくなりましたね。そこで今度はマーカーのアイコンを変更して視認性を上げていきましょう。
デフォルトのアイコンを使用する場合
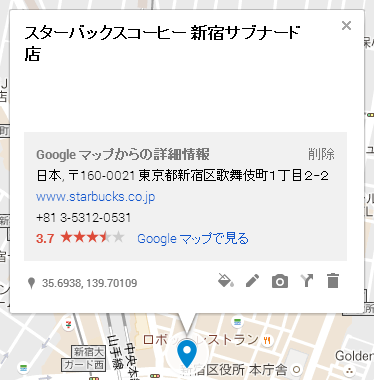
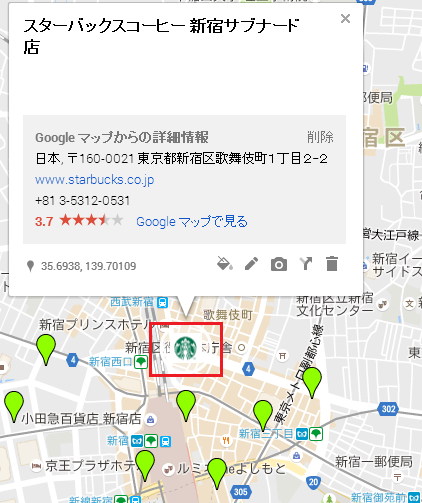
地図上のマーカーを選択して詳細画面を開きます↓

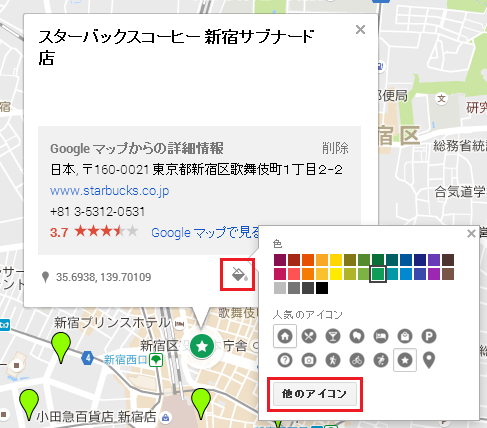
ペンキマークの「スタイル」を選択すると、カラーとアイコンが選べるようになります↓

これで表示カラーとアイコンが変わりました。また「他のアイコン」を選択すると多数のマークから自由に選ぶことができます。
アイコン一覧↓

カスタムアイコンを使用する場合
アイコンには最初から用意されているもの以外にも、自分で用意したアイコンを設定することもできます。
「カスタムアイコン」をクリック↓

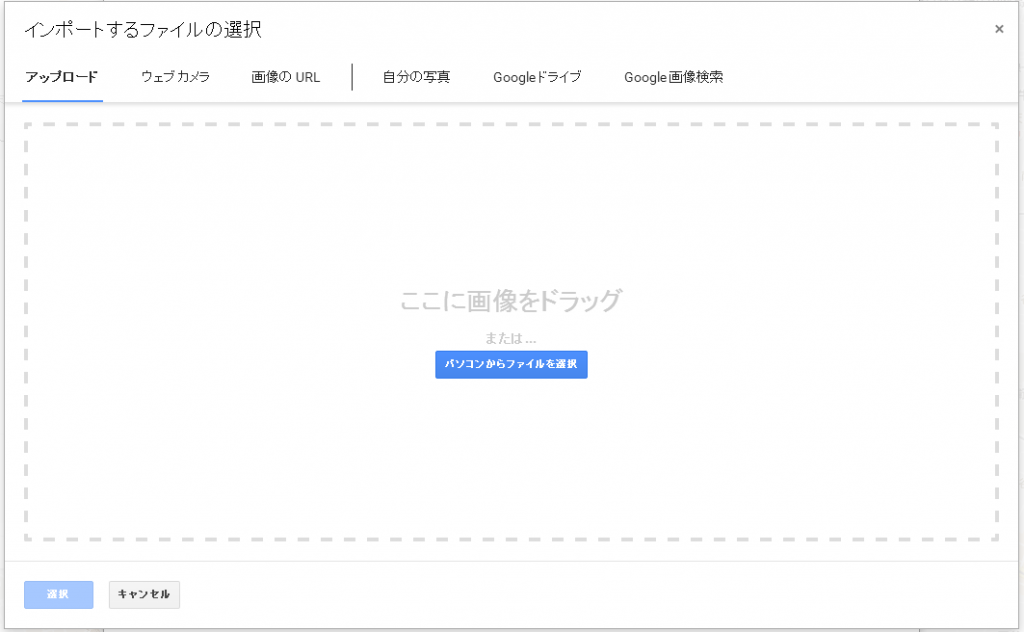
インポートするファイルの選択↓

カスタムアイコンの場合、ファイルをアップロードする以外にも、以下の方法で設定することができます。
- ファイルを直接アップロード
- ウェブカメラで撮影
- 画像のURLからの引用
- Googleドライブから選択
- Google画像検索からの引用
カスタムアイコンが追加されました↓

地図上にもアイコンが表示されています↓

次はレイヤのアイコンを一括で変更する方法をご紹介します。
マーカーのデザインをまとめて変更
アイコンを一つ一つ手作業で変更していくのは結構大変ですよね。そんな時にはレイヤ内のすべてのアイコンを一括で変更する機能があります。レイヤのグループ化には4つの方法があります。
- 均一スタイル
- 続き番号
- 個別スタイル
- データ列別のスタイル
まずは「均一スタイル」を利用してみましょう。
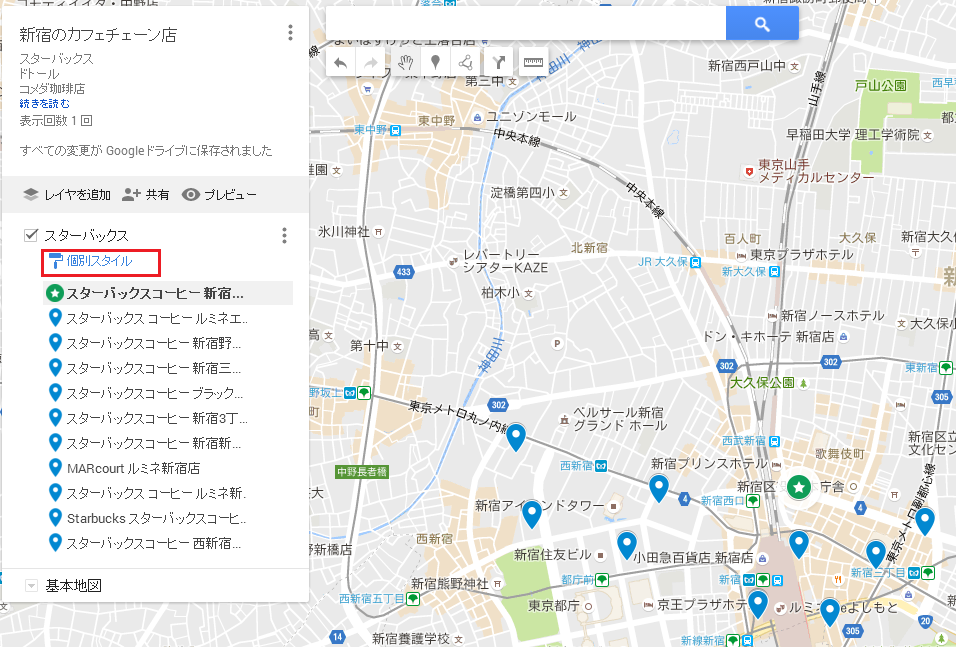
グループ化から「均一スタイル」を選択
ローラーのアイコンをクリック↓

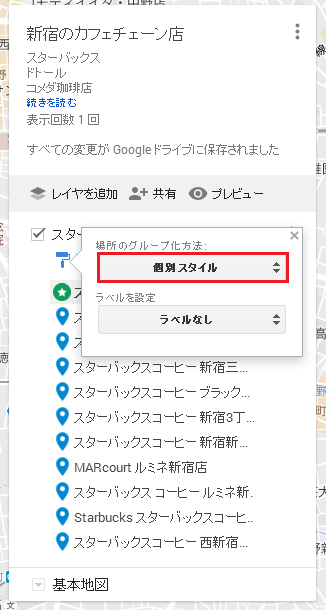
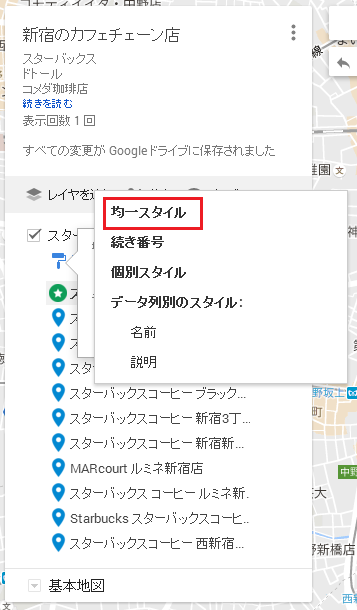
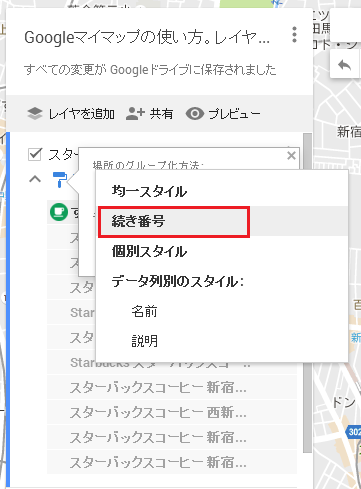
「場所のグループ化方法」からタブを開きます↓

「均一スタイル」をクリック↓

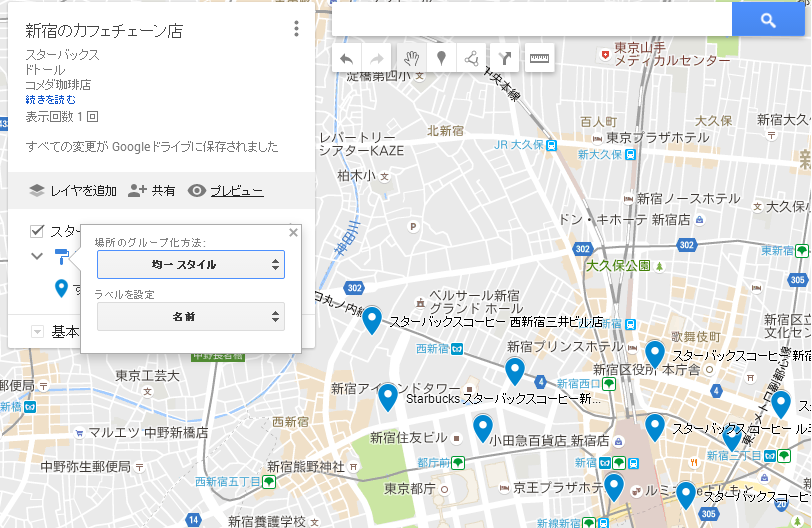
すべてのアイコンが青色になりました。「×」で一旦メニューを閉じます↓

まとめてスタイルを変更
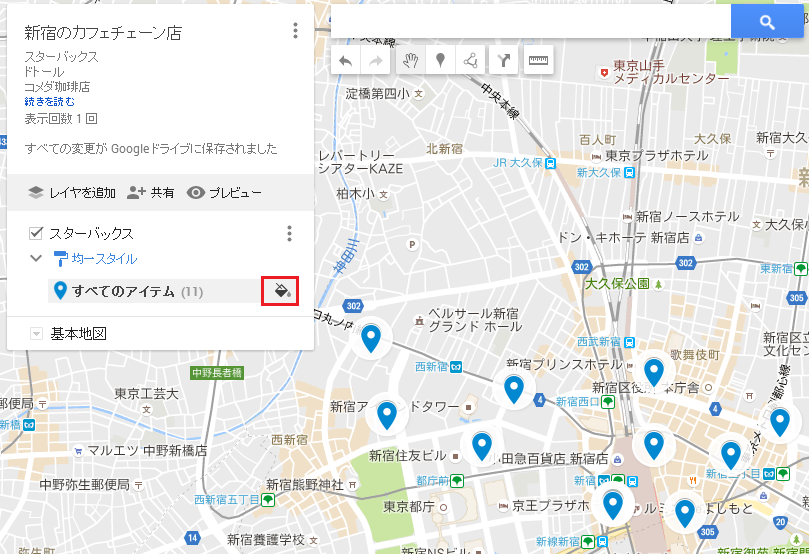
「すべてのアイテム」の横にあるペンキマークをクリック↓

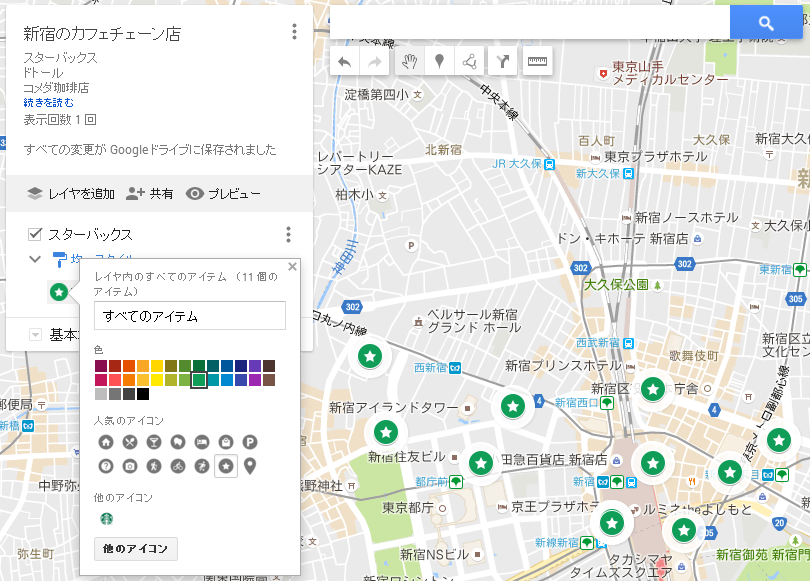
カラーやアイコンを選択すると一括で変更されます↓

各レイヤごとにスタイルを変更することで分かりやすい地図になりました↓

「続き番号」を使用する場合
レイヤのグループ化には4つの方法があると説明しましたが、マーカーに番号を振って表示する「続き番号」も説明します。
ローラーのアイコンをクリックして「場所のグループ化方法」→「続き番号」を選択↓

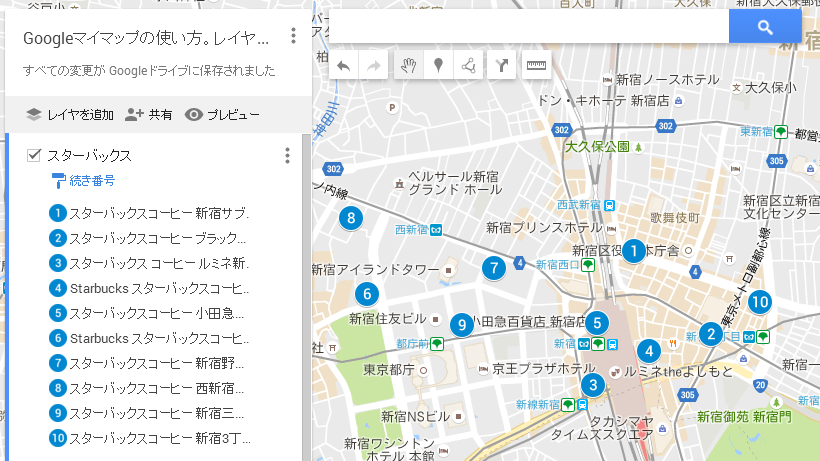
アイコンに番号が振られました↓

この番号はマーカー一覧をドラッグ&ドロップすることで順番を変えることが出来ます。
完成した地図
お疲れさまでした。これで複数のマーカーをレイヤごとに管理するとともに、スタイルを変更して色やアイコンを変えることが出来ました。
まとめ
今回ご紹介したのは、レイヤ―追加とアイコン変更の3ステップです。レイヤとしてグループ化することで、一括編集や表示・非表示が簡単に設定できるようになりました。
- レイヤとマーカーの追加
- マーカーのアイコンを変更
- マーカーのデザインをまとめて変更
次回はマップの共有やブログへの埋め込み方法を紹介します。
次の記事はこちら↓

前の記事はこちら↓

Googleマイマップの講座TOPはこちら↓


